ウェブクリップアイコンを設定
当ブログにウェブクリップアイコンを設定してみました。

ウェブクリップアイコンについては詳しく解説しているブログが既に数多く存在しているので、ここでは詳細な手順は割愛しますが、今回は一応概要だけメモしておきます。
まずは素材の作成。僕は相変わらずブログのカスタマイズや記事の追加までの全ての作業をiPhone6のみで行っているので、素材もiPhone用アプリ(※1)を使って作成しました。
※1:今回はMediBangというiPhone用アプリ(Android用も存在するようです)を使って素材データを作成してみました。
サイズは 144×144(拡張子PNG)で新規作成します。
今回はとりあえずこんな感じのデザインにしてみました。

一応ウルトラマンのオープニングのオマージュのつもりなのですが、絵心が無いのでただの手抜きに見えてしまうところが残念です(苦笑
次に作成した画像ファイルをサーバにアップロードして、その後にブログのHTMLの<head>と</head>の間の箇所に以下のような記述を追加します。
<!-- ウェブクリップアイコン設定 Start -->
<link rel="apple-touch-icon" href="http://画像ファイル格納URL/ファイル名.PNG" />
<!-- ウェブクリップアイコン設定 End -->
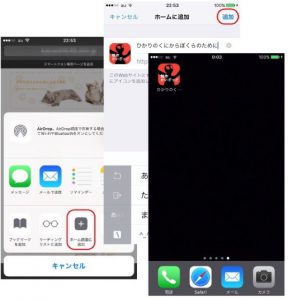
HTMLを保存して変更を反映させた後、最後にウェブクリップアイコンが正しく設定されていることを確認します。

大変よく出来ました(笑
追記:スマートフォン用ブログの方は、HTMLの編集方法が不明なので、現在は未対応です。さくらのブログのスマートフォン用ブログはやはり鬼門なのかも...

